さて、このブログのWordPressのテーマは「Cocoon」なわけですが、記事を書いてSNSで告知していくにあたって、Twitterカードがうまく表示されませんでした。
Twitter上でカード表示が正方形に小さくトリミングされてしまう…

せっかくアイキャッチを16:9(1280×720px)で作っているのに正方形になってしまい、Twitter上に流しても横長に大きく表示されないと。
解決方法は
というわけでGoogle先生を活用していろいろ調べたのですが、こちらの方のブログが参考になりました。
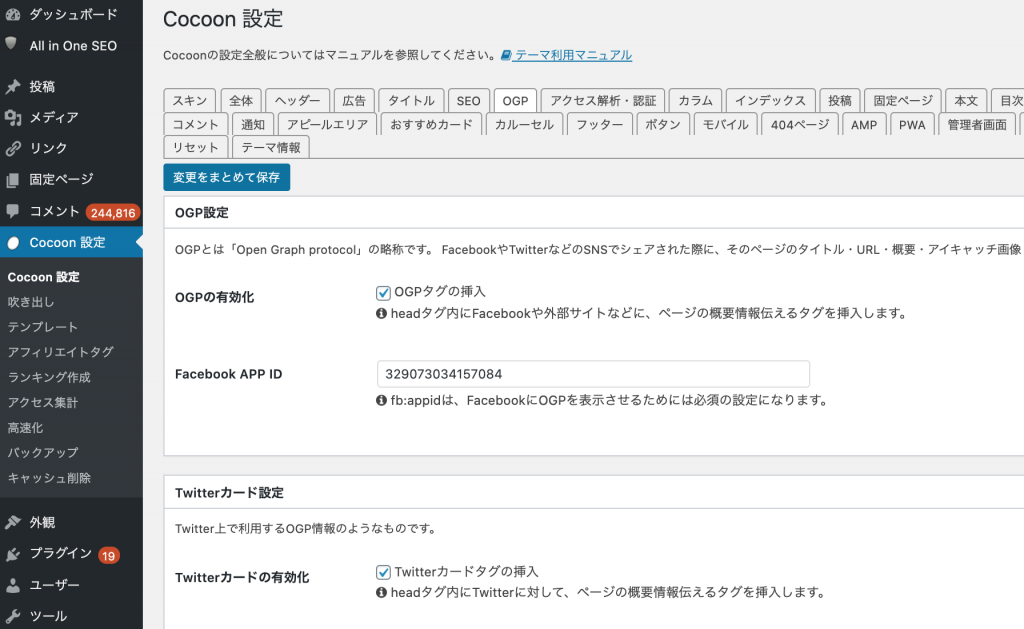
いろいろ試してみていたのですが、とりあえず、Cocoon設定→OGPときて、

「Twitterカードタグの挿入」と、その下の「Twitterのカードタイプ」で「大きな画像のサマリー」にチェックを入れます。

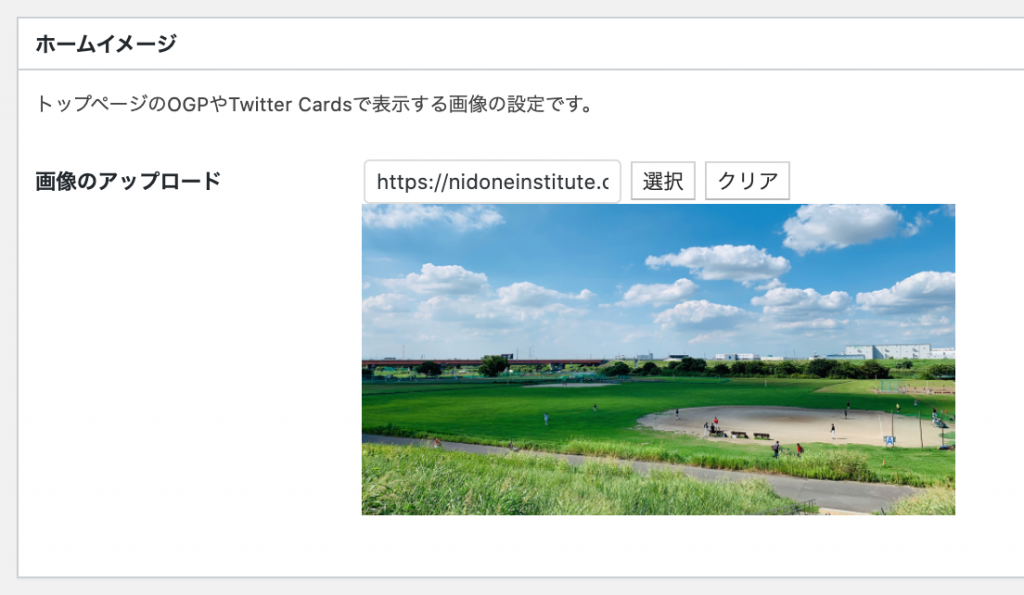
そいで、さらにその下の「ホームイメージ」に、自分のサイトのイメージとして設定したい画像を入れます。

ここまでできたら、
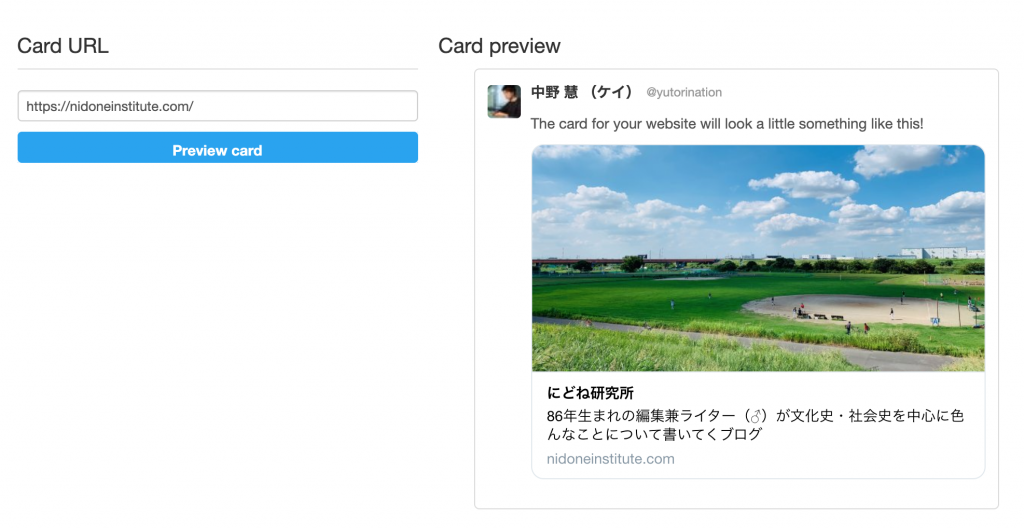
Twitterのデバッグツールに入って、そこで自分のサイトのURLを入れます。
ここでうまく表示されない場合があるのですが、僕の場合は「All in One SEO Pack」というプラグインが干渉しているようだったため、このプラグインを停止して、「Cocoon設定」からキャッシュを削除してみました。
そうすると、うまく表示されました!

とりあえずトップページがこうやって表示されていれば、他の各記事ページもしっかり、大きく表示されるみたいです。
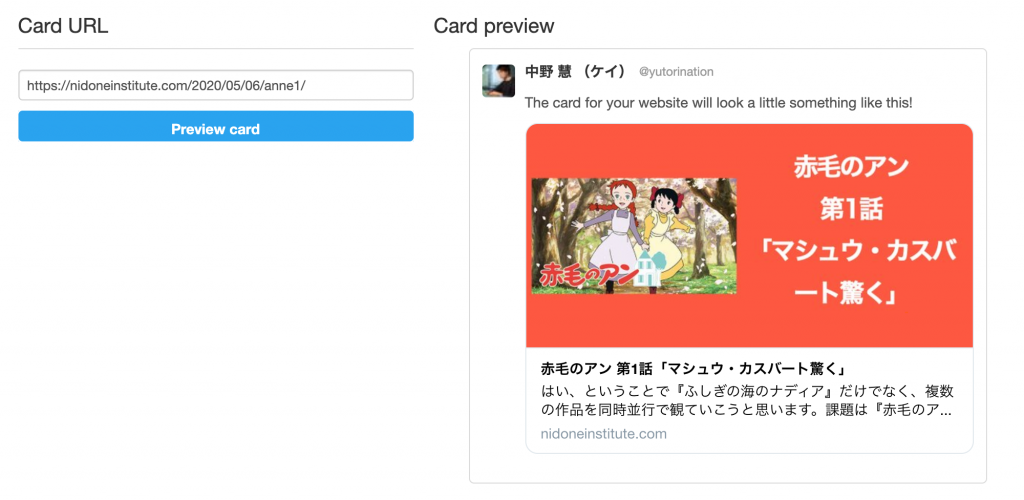
他のページがまだTwitter上でうまく表示されていない場合は、上記のTwitterデバッガー「Card validator」に各記事のURLを入れてみます。
デバッガーの「Preview Card」ってボタンを押すわけですけど、1回だとリフレッシュされず、2回ぐらい押すとちゃんと表示されたりします。

うん、これでOKみたいですね。
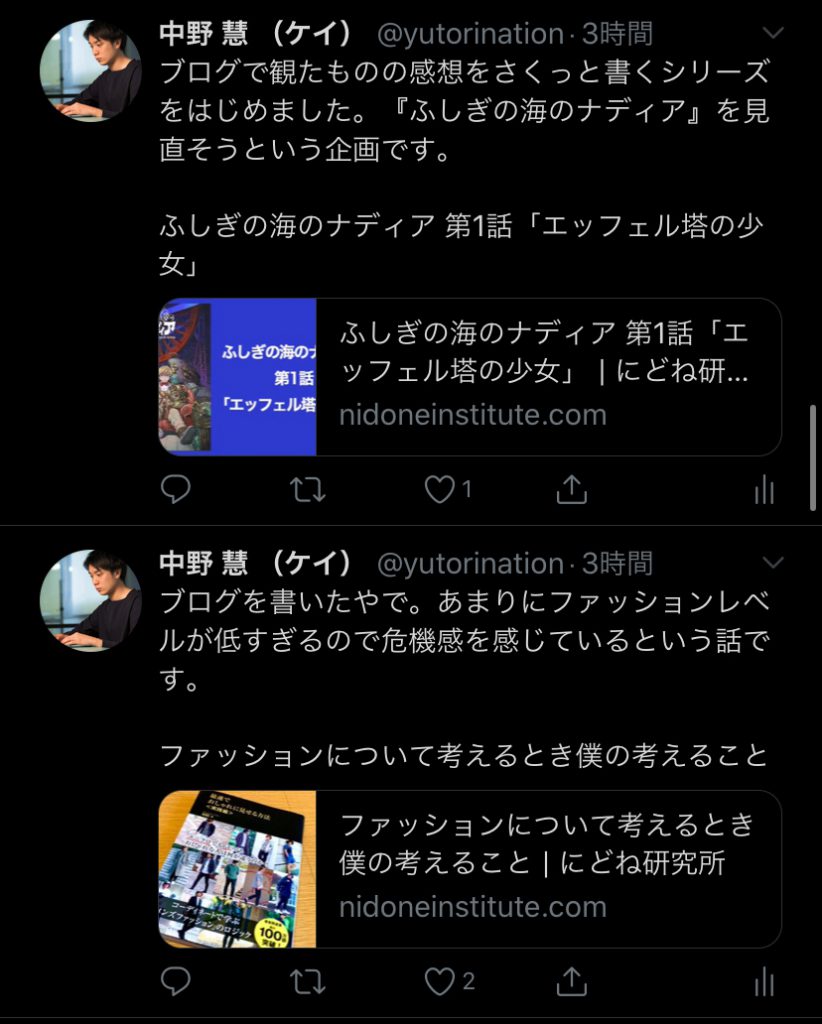
iPhoneのTwitterアプリのほうでも見てみると…

上記の画像は、僕の記事についてツイートしてくれてるお二方のものですが…(ありがたいことです)、きちんと横長に大きく表示されています!
よかったよかった。
まとめ
とりあえずやったことは下記の3点です。
- Cocoon設定でトップページ画像を指定した(これが効いてるのかよくわかりませんが)
- 「All in One SEO Pack」プラグインを停止
- 「Card validator」に該当URLを入れてデバッグを何回か試してみる
です。
自分が書いてアイキャッチも作ったものが、SNS上でシェアする(される)ときにかっこよく、きれいに表示されるというのは、ブログの更新モチベーションに地味に効いてくる気がしました。こういう地味な作業もやっとくのが大事ですね。



コメント