さてさて、このWebサイトはドメイン取って、レンタルサーバーを借りて運営しています。
サーバーはさくらインターネットで月500円、ドメインは年間3000円ぐらいなので、このサイトの維持にはだいたい年間で1万円ぐらいかかってる計算になります。
SEO流入がけっこうあり、GoogleアドセンスとAmazonアソシエイト入れてるので、何もしなくても運営費のもとぐらいは取れている、という感じです。
ただ、せっかく年間1万円も払って設置しているのでもう少し更新がんばろうかなという気持ちになっております。今回は、その第一歩としてやったことを記していきたいと思います!
まずはテーマをアップデートしたいな、という話
WordPressっていろんなテーマが設定できて、カスタマイズも自由にできるみたいなんですが、僕はサイト制作の専門的な知識はないので、WordPressでよく使われる「Simplicity」というテーマを使っていたんですね。
ただ、アイキャッチサイズを16:9にしたいなとか、最低限のカスタマイズはしたほうがいいかなと思い、いろいろ調べていると、Simplicityをつくったわいひらさんが後継で「Cocoon」というテーマが出していたのだそう。情弱なので全然知らなかった……。
うむ、Simplicityはとても使いやすかったので、僕もこれを機にCocoonに移行してみよう!と思いました。
Cocoonへの移行手順
Cocoonの公式サイトを見ると、どうもWordPress上の「外観→テーマ」からはインストールできないみたい。
テーマのダウンロードはここからやります。

「必ずPHP7、WordPress5.3以上でご利用ください。」
とのことで、いまのサーバーがPHPのバージョンが新しいか確認する必要あるんじゃね?と思い、ひさしぶりにさくらインターネットのコントロールパネルにログイン……してみようと思ったらできない。。。
で、いろいろ調べて、さくらインターネットの「会員メニュー」の「契約サービスの確認」から、「サーバ設定」ボタンを押すとコンパネにログインすることができました。いつもこのサーバー周りがほんとにわからん……。
しかし久しぶりにさくらのコンパネみたら新しくなってましたね。
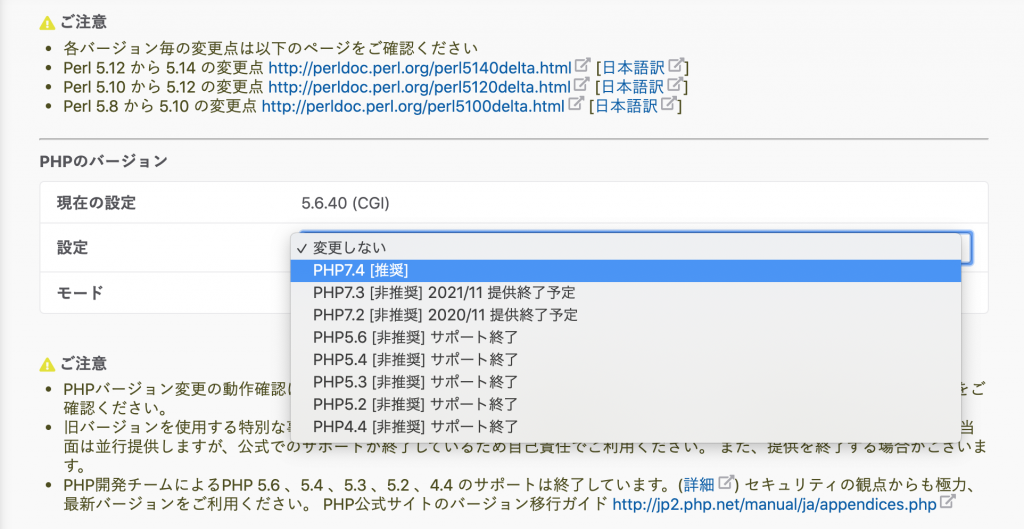
で、PHPのバージョン確認は下記ページを参照しながら進めてみました。
【新コントロールパネル】PHPのバージョン変更 – さくらのサポート情報
うむ、これでPHPのバージョンは変更完了しました。
Cocoonをインストールするぞ
参考にしたのはふつうに公式ページ。
上記の最初の親テーマがうまくインストールできなかったので、こっちのほうの記事(https://wp-cocoon.com/downloads/)に書かれているとおり、まずは低サイズ版をダウンロードしてテーマからアップロード。
そしたら親テーマをインストールできたので、続いて子テーマをインストールします。
で、このままだとエラーが出たまんまになるので、こっちの記事(https://wp-cocoon.com/downloads/)に書いてあるとおり、自動更新により、親テーマのほうを更新しました。
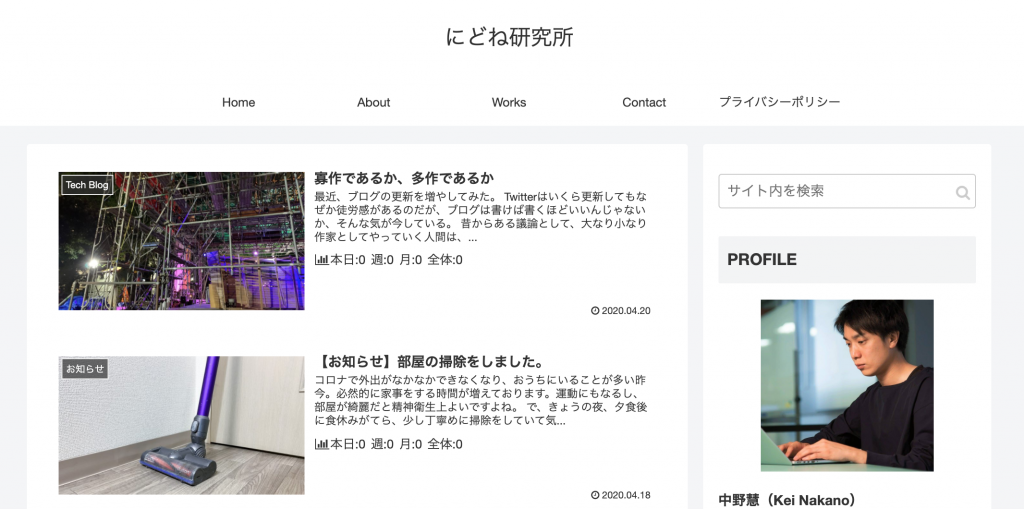
そしたらすっきり!ダッシュボードのエラーも出ず、外側のサイトのほうもエラーなし。よかったよかった。
今はとりあえず見た目がだいぶ新しい感じに変わってますが、ここからちょっとずつ加工していこうと思います! ここまでだいたい1時間ぐらい。やっぱりすぐすぐにはいかないですね。
あと、アイキャッチはいままで手動で入れてた(Simplicityのカスタマイズが面倒だったので「手動でいいや」ってなっていた…このへんが文系情弱あるあるで我ながらひどい)のですが、Cocoonの場合は自動で入れてくれるみたいなので、いまは二重になっちゃってるから、消さないとなぁ。
でも、アイキャッチが16 : 9 で入ってていい感じ。
次は、ヘッダー画像とかファビコンとか変えたいなぁ。





コメント